By default, ParcelPanel tracking page's URL is like this:
https://yourstorename.myshopify.com/apps/parcelpanel
Which is displayed via a Shopify official "app proxy" feature.
If you want to add a new tracking page displayed via HTML code to your storefront or do some other integrations via HTML code, get the HTML code below.
<div id="pp-tracking-page-app"></div>
<script src="//pp-proxy.parcelpanel.com/assets/tracking/track-page.js" type="text/javascript"></script>
If you want to add a new tracking page displayed via HTML code to an external page, get the HTML code below.
<div id="pp-tracking-page-app"></div>
<script src="//pp-proxy.parcelpanel.com/assets/tracking/track-page.js" type="text/javascript"></script>
<div id="pp-tracking-shop" style="display:none;">yourstorename.myshopify.com</div>
Note: "yourstorename.myshopify.com" shoud be your Shopify domain.
Related instruction: How to creat a new tracking page via HTML code in Shopify?
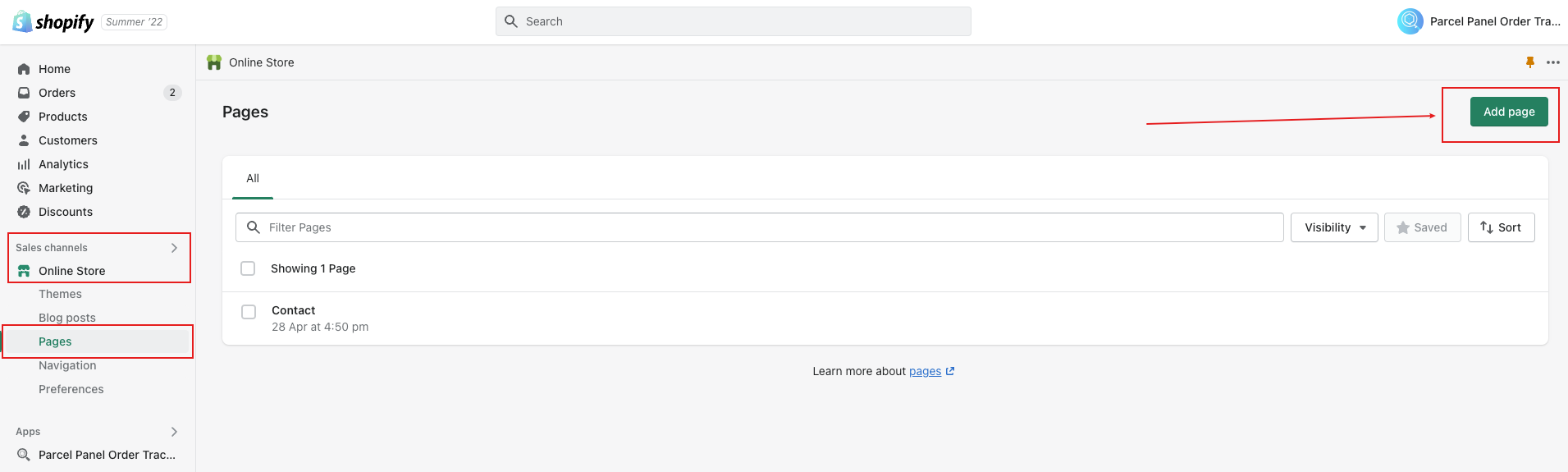
Step 1
Go to Shopify admin → Online Store → Pages → click Add page button

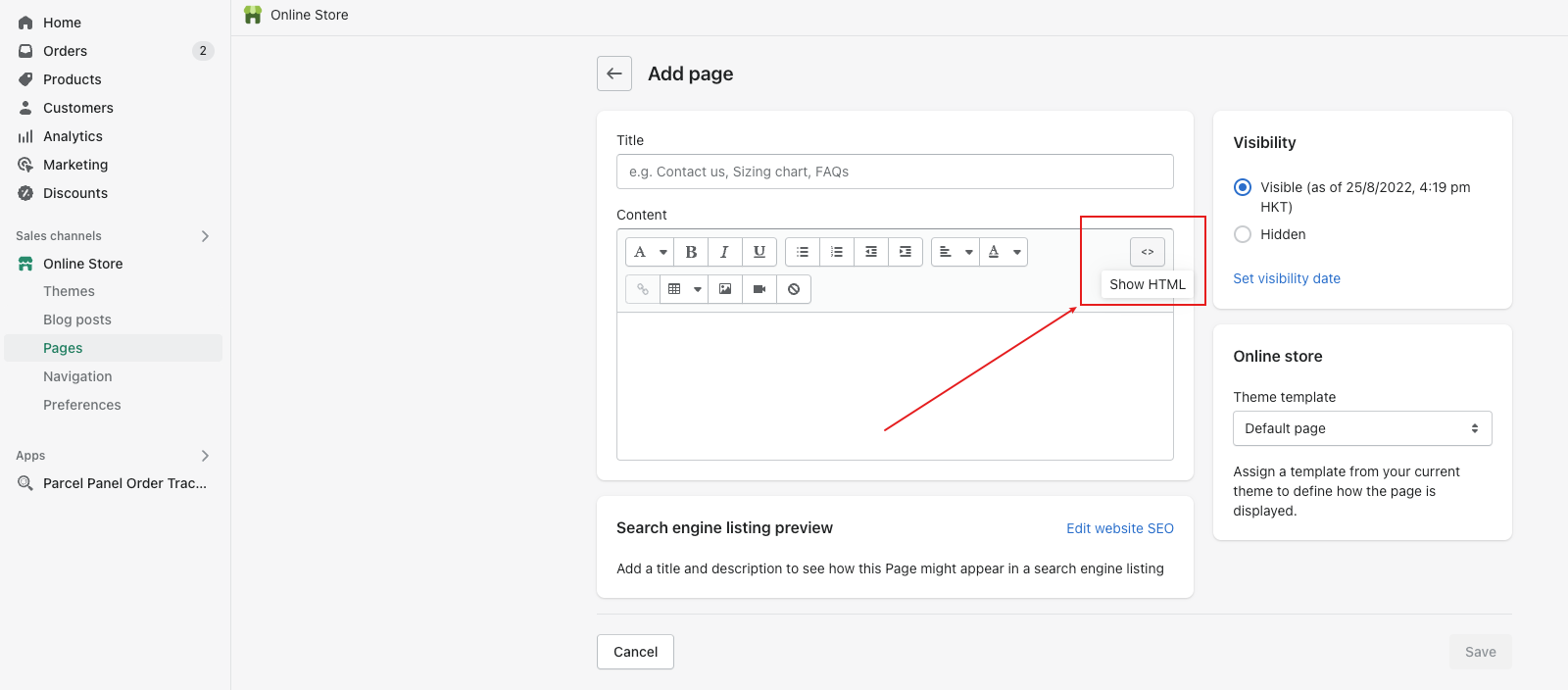
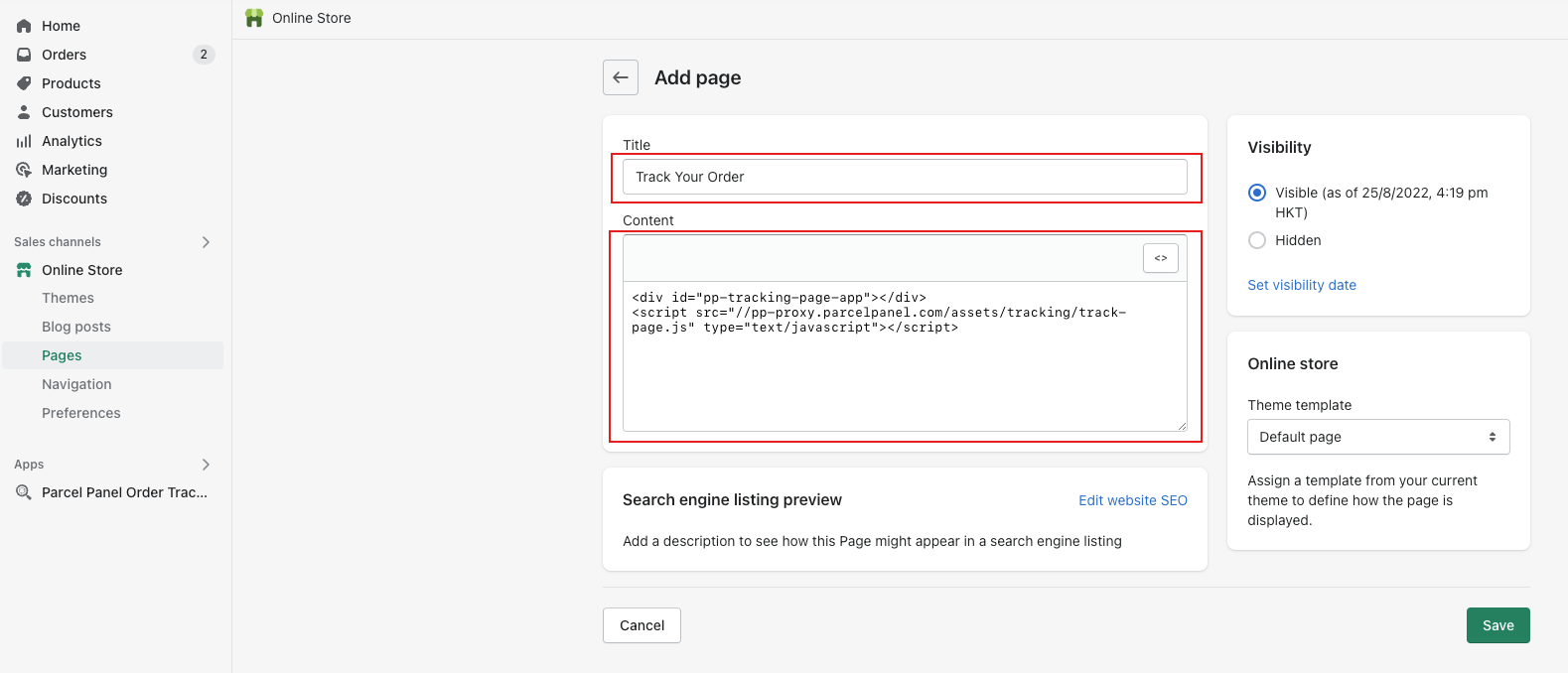
Step 2
Click Show HTML button → fill the Title field and paste the code above to the Content → Save your changes


Step 3
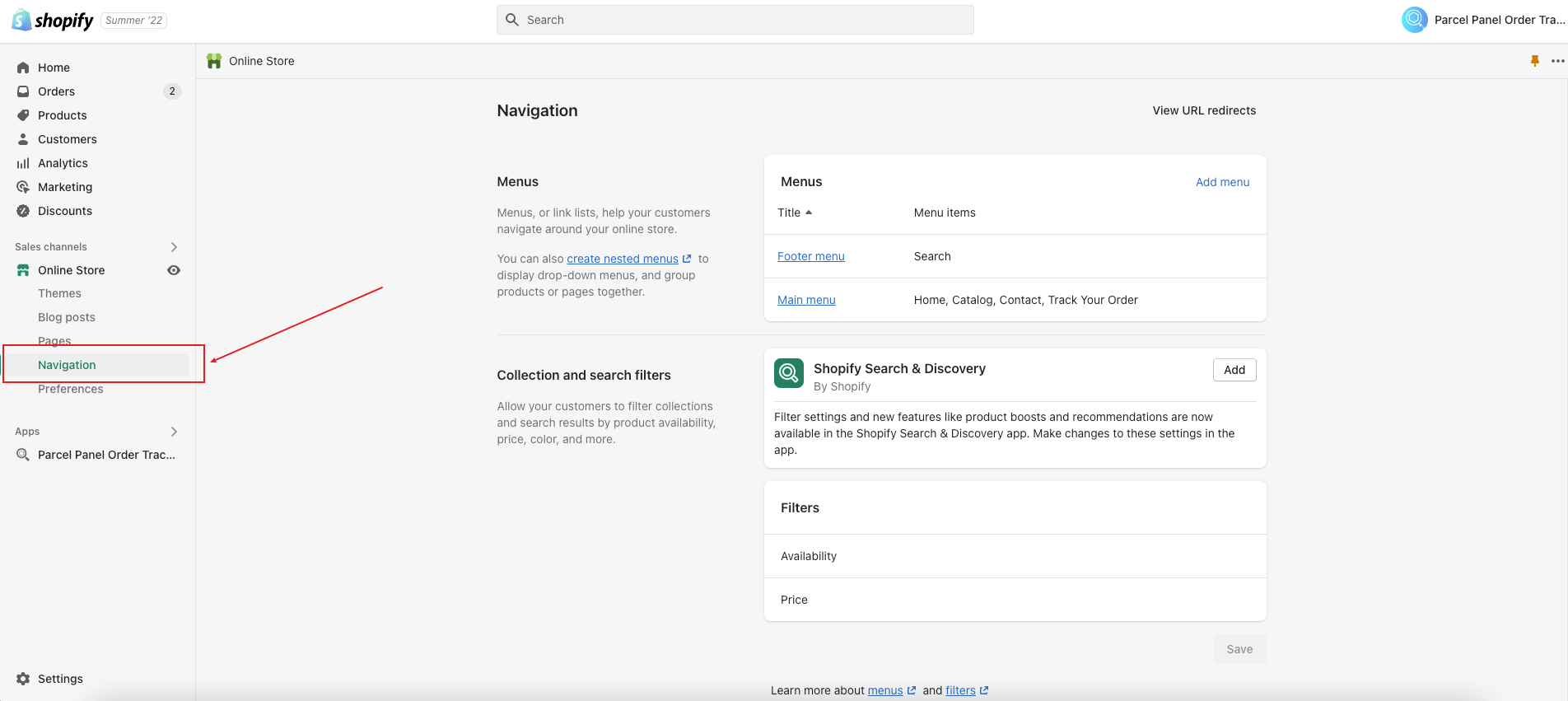
Go to Shopify admin → Online Store → Navigation → Choose a menu you prefer to add the tracking page to, and usually, the main menu is a better choice.

Step 4
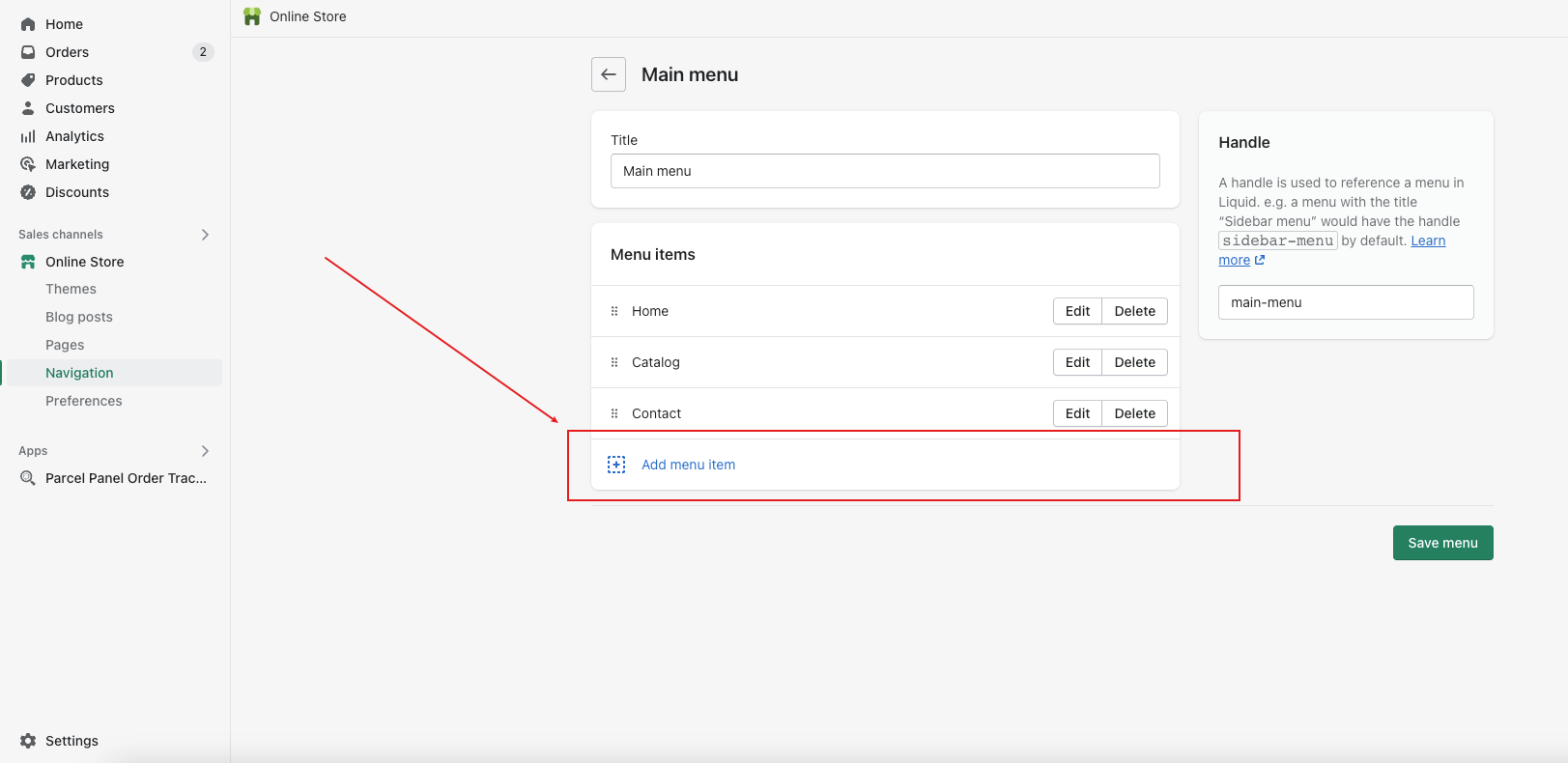
Click Add menu item

Step 5
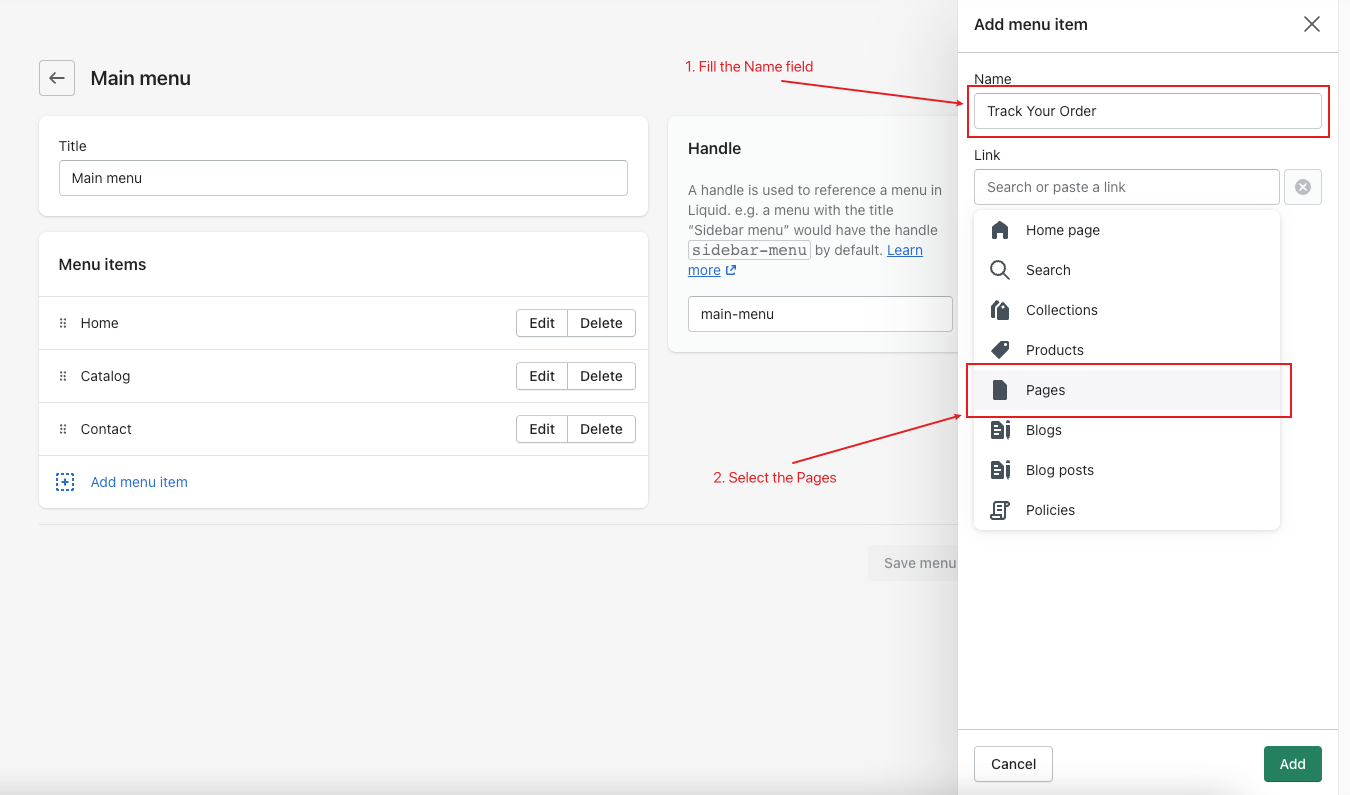
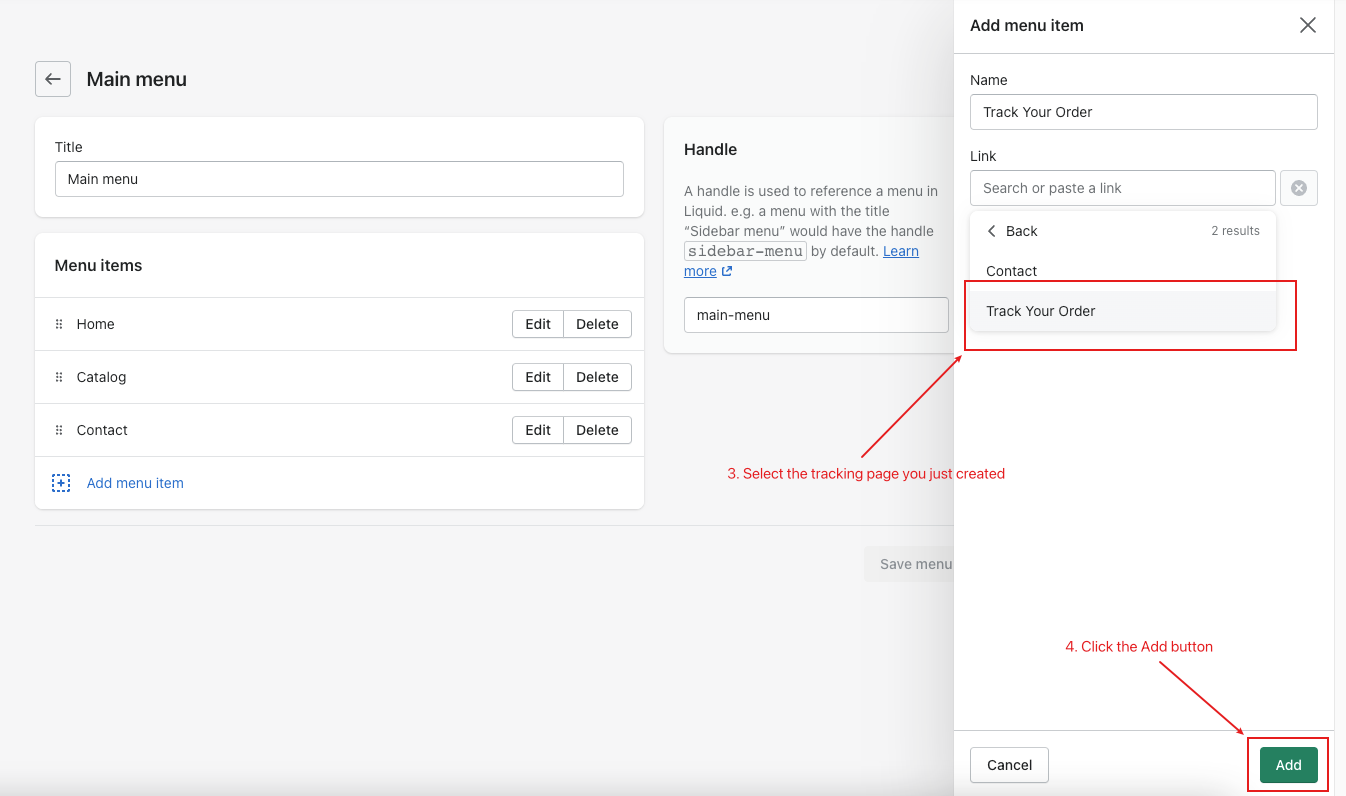
Fill the Name field by your needs → select Pages from the dropdown menu → select the tracking page you just created from the dropdown menu → click Add button


Step 6
Save your changes.